【Python】PyCharmでDjangoをやってみる<4-2>
<4-1>からの続き
●テンプレートを拡張
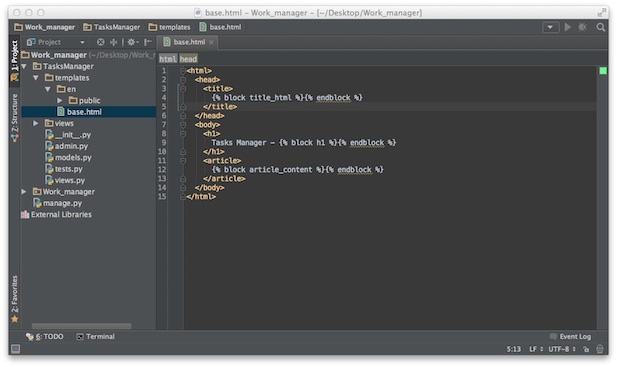
htmlの元となる、base.htmlをtemplatesフォルダの直下に作る。
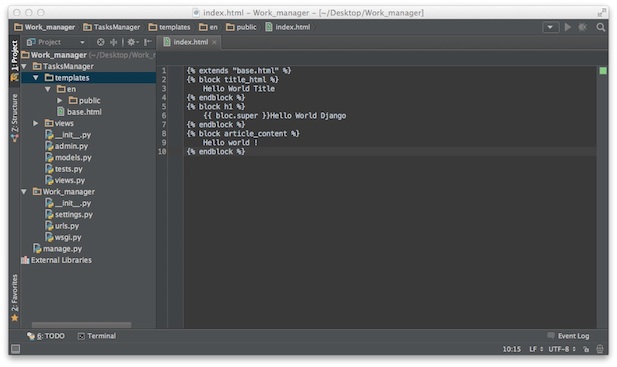
index.pyをbase.htmlから拡張したものにする。
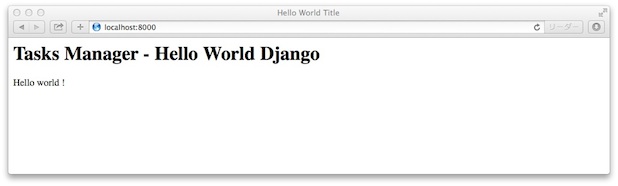
runserverして、確認。
●静的ファイルをテンプレートで使う
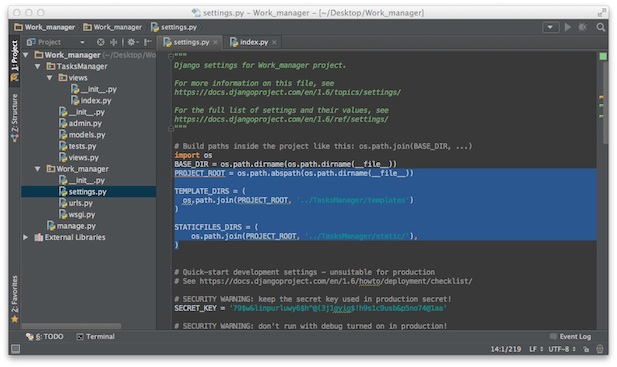
settings.pyにSTATICFILES_DIRSを登録
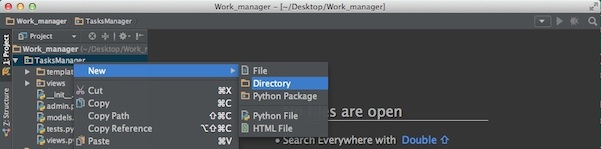
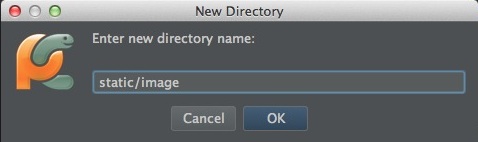
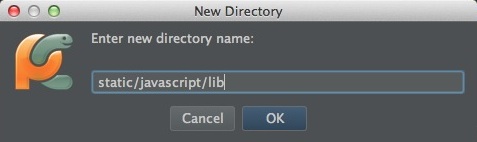
フォルダを作る
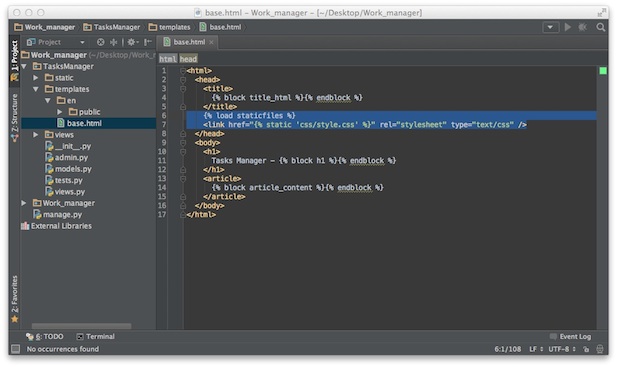
base.htmlにcssを定義する。
cssの前に、{% load staticfiles %} を付けておくこと。
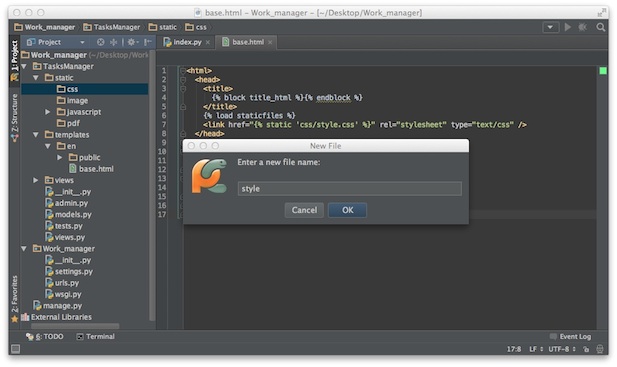
空っぽのcssファイルを作っておく
動作に問題ないか、runserverしてみる。
特に問題なさそう。
4章以上
ここまでのソース。
Leave a comment
記事投稿日
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| « 9月 | ||||||
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | |||